Die Weihnachtssaison steht vor der Tür, eine Zeit, in der durchdachte E-Mail-Kampagnen unerlässlich sind. adRoms Leitfaden zum E-Mail-Design bietet die perfekte Grundlage, um in dieser geschäftigen Zeit herauszustechen.
Wer ein E-Mail-Template erstellen möchte, das den Empfänger überzeugt, sollte neben einer klugen Marketing-Strategie auch die Grundlagen des Designs beherrschen. Denn Design ist eine der wichtigsten Säulen für ein erfolgreiches Marketing. Es kann Blicke lenken, wichtige Informationen hervorheben, Emotionen erzeugen und Wünsche wecken. Es sollte durch Klarheit, Einheitlichkeit und Authentizität überzeugen.
In diesem Guide haben wir für Sie die wichtigsten Infos und Experten-Tipps zusammengestellt, damit Ihre nächste Kampagne ein Volltreffer wird.
„Mit einer gut geplanten E-Mail- Media-Kampagne erzielen Sie mehr Umsatz, steigern Ihren Bekanntheitsgrad und erhöhen Ihren Marktanteil.“

STEP 1
Die Basis zum Erfolg.
Ein E-Mail-Template besteht in der Regel aus mehreren Teilen:
Header
Der obere Bereich eines E-Mail-Templates sollte aus dem Logo des Absenders, der Navigation und einem Link zur Web-Version des Newsletters bestehen. Achten Sie darauf, dass in der Kopfzeile nicht der Inhalt des Betreffs wiederholt wird, sondern weiterführende Infos im Fokus stehen.
Stage
Der folgende Hauptteil beinhaltet die wesentlichen Inhaltselemente. Ein großer Banner mit Fokus auf Ihre Hauptbotschaft, gefolgt von einem Editorial mit personalisierter Ansprache, Einstiegstext und Call-to-Action.
Banner & Teaser
Weitere Themen, die tiefer ins Detail gehen. Angebote, Produktbeschreibungen, Ansprechpartner, …
Footer
Der Footer bildet den Abschluss und enthält weiterführende Erklärungen, Social Media Icons, ein Impressum und Abmeldelinks.

STEP 2
Fokus auf das, was zählt!
Nachdem Sie das Grundgerüst Ihres E-Mail-Templates erstellt haben, geht es darum, dieses mit relevantem Inhalt zu füllen. Konzentrieren Sie sich in jeder E-Mail auf eine klare Kernbotschaft und vermeiden Sie unnötige Floskeln sowie zu detaillierte Ausführungen. Angesichts der kurzen Aufmerksamkeitsspanne der Kunden ist es entscheidend, die Kernbotschaft und den CTA (Call-to-Action) im sofort sichtbaren Bereich (Above-the-fold) deutlich zu positionieren. Bedenken Sie, dass Sie mit jedem Scrollen etwa 50% der Aufmerksamkeit Ihrer Nutzer verlieren.STEP 3
Branding.
Ein Mailing ist das Schaufenster für Ihre Marke. Achten Sie darauf, das Logo im Sichtbereich zu platzieren und die Farb- und Textgestaltung dem Corporate Design/Identity anzupassen.
STEP 4
Personalisierung.
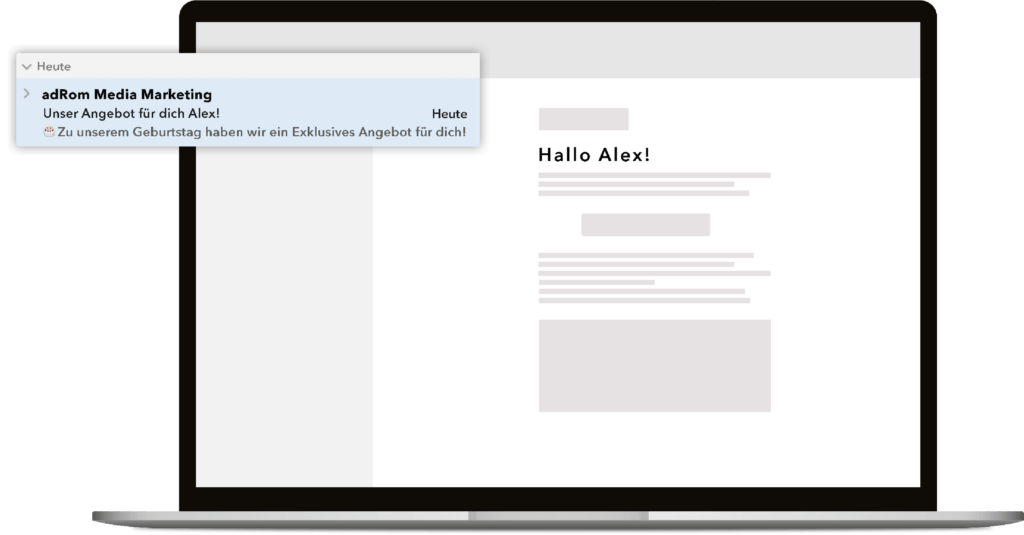
Sprechen Sie den Leser mit Namen an und gehen Sie auf persönliche Interessen ein. Eine individuelle Betreffzeile, die den Empfänger direkt anspricht und kundenspezifische Inhalte erhöhen die Öffnungs- und Klickraten Ihrer E-Mail-Kampagnen. Durch die Relevanz der gesendeten Inhalte steigt die Bereitschaft einen Kauf zu tätigen. Zusätzlich sinkt dank personalisierter E-Mail-Inhalte die Abwanderungsrate Ihrer Kunden.
Mehr zu KI-basierten Lösungen finden Sie unter: https://adrom.net/loesungen

1) Eine personalisierte Betreffzeile steigert Ihre Öffnungsrate um 26%.
2) Den Namen des Kunden zu nennen, erhöht die Chance, dass die
E-Mail geöffnet wird um 15%.
STEP 5
Bilder sagen mehr als tausend Worte.
Bilder sind aufmerksamkeitsstark und erhöhen die emotionale Bindung der User. Aber achten Sie auf ein ausgewogenes Verhältnis zwischen Bild und Text.

Bilder sollten in der Größe immer optimiert werden. Außerdem helfen aussagekräftige Bildbeschreibungen den Spamfilter zu umgehen, denn fehlende oder kryptische Beschreibungen können sich negativ auf die Einstufung der E-Mails auswirken.
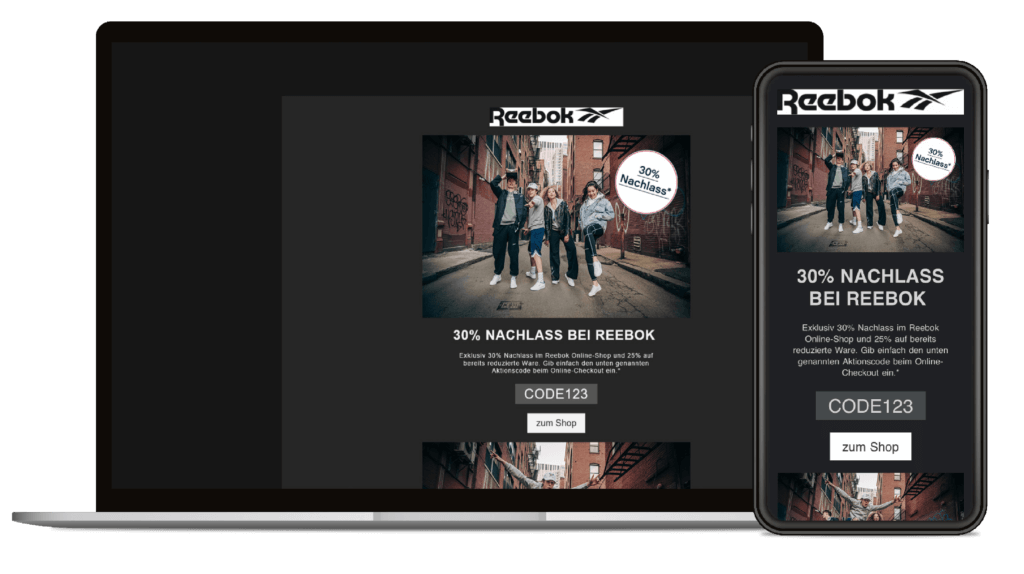
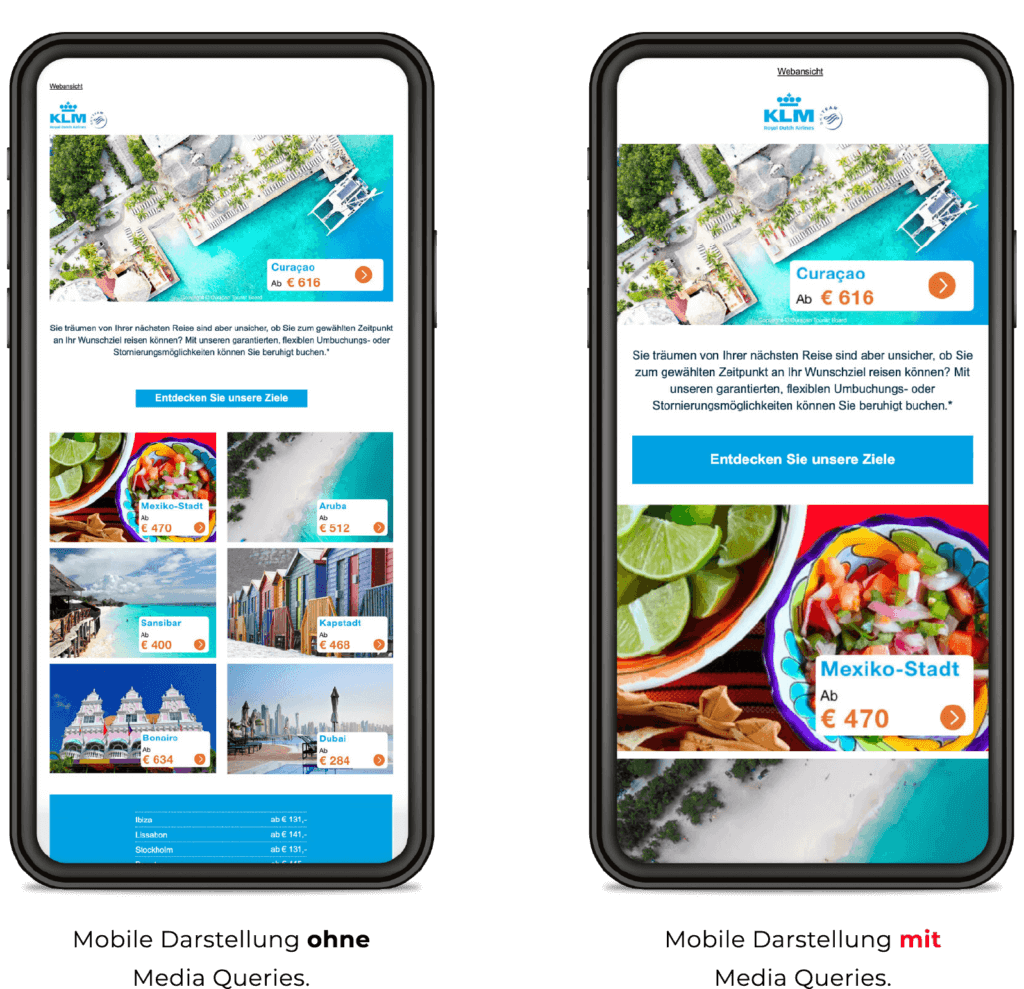
Wenn Sie Text im Bild verwenden, empfehlen wir, ein extra Bild für die mobile Version bereit zu stellen. Damit ist auch auf dem mobilen Endgerät die perfekte Darstellung gewährt (siehe auch Mobile First). Durch die Häufung von Retina Displays raten wir, die verwendeten Bilder in der doppelten Größe abzuspeichern. Vergessen Sie dann nicht, die Weite im Code anzugeben.
STEP 6
Interaktive Grafiken und Videos.
Sie können heutzutage Bewegtbilder in Form eines GIFs verwenden, jedoch werden diese nicht von allen E-Mail-Clients unterstützt. Oft wird das GIF als reguläres Bild dargestellt. Achten Sie daher darauf, dass der erste Frame alle wichtigen Informationen enthält.
Der sicherste Weg, Videos in Ihre E-Mail einzubinden, ist, diese auf eine Streaming-Plattform wie YouTube oder Vimeo hochzuladen und ein verlinktes Symbolbild in die E-Mail einzufügen.
Sofern Sie interaktive Grafiken oder Videos in Ihre E-Mail-Vorlagen integrieren möchten, halten Sie sich an folgende Regel: pro Nachricht nur ein interaktives Element.

STEP 7
Push the button!
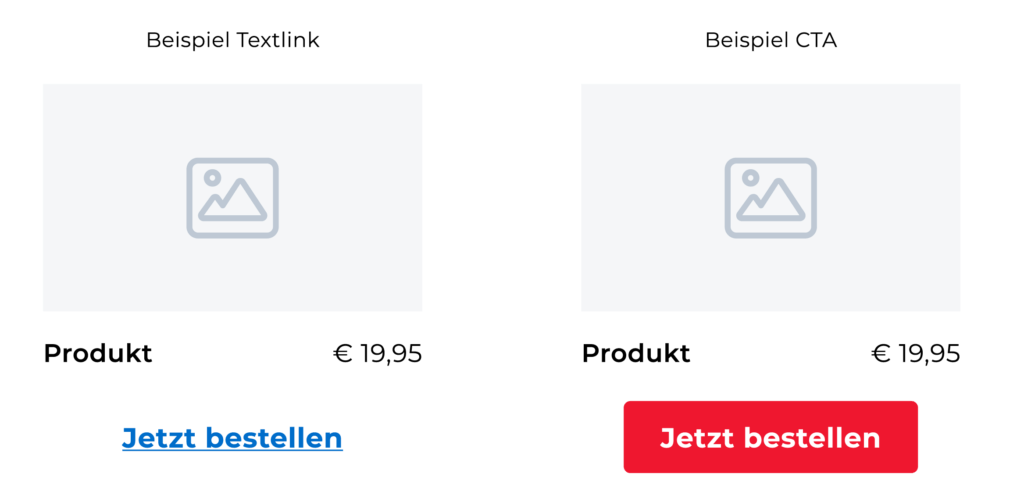
Der sogenannte Call-to-Action (kurz CTA) ist der entscheidendste Teil in einem E-Mail-Template.
Liefern Sie Ihren Usern einen unwiderstehlichen Grund zu klicken oder aktiv zu werden z. B. durch ein limitiertes Angebot, eine Einladung zu einem Wettbewerb oder die Aufforderung, Ihre Webseite zu besuchen.
Gestalten Sie den CTA besonders und verleihen Sie ihm Relevanz. Die Hervorhebung mittels Farbe, eine prominente Platzierung und eine klare Aussage sind dabei hilfreich. Sorgen Sie dafür, dass er leicht identifizierbar ist und nicht zu weit unten im Template platziert wird. Eindeutige und direkte Aussagen wie „JETZT BESTELLEN“, „HIER KLICKEN UND INFORMIEREN“ oder „JETZT MITMACHEN“ erhöhen die Reaktion auf Ihre E-Mail. Eine Mindestgröße von 44 x 44 Pixeln ist heute Standard, damit die Usability auf auf mobilen Endgeräten gegeben ist.

STEP 8
Auf Nummer sicher, auch beim Hintergrund.
Hintergrundbilder in Newslettern sind ein Thema für sich. Einige E-Mail-Clients unterstützen diese nicht, was zu Darstellungsproblemen führen kann. Es empfiehlt sich, eine Fallback-Farbe zu hinterlegen oder ganz auf Hintergrundbilder zu verzichten.
STEP 9
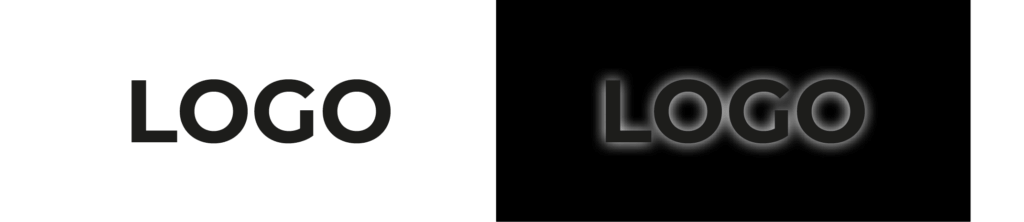
Designtrend Dark Mode.
Ein Trend, der gekommen ist um zu bleiben! Viele User haben den Dark Mode mittlerweile als Standard-Einstellung gewählt. Dabei wird das bisherige Farbschema – also dunkler Text auf weißem Grund – gänzlich und systemübergreifend umgekehrt. Im Dark Mode sind die Hintergründe also dunkel, während die darüber liegenden Elemente wie Text, Icons und UI Elemente meist weiß dargestellt werden. Abgesehen davon, dass dieses Design von den meisten Leuten als ansprechender empfunden wird, schont es zudem Augen und Akku.

Die Umsetzung des Dark Modes variiert jedoch abhängig vom Client. Einige zeigen die Benutzeroberfläche im Dark Mode an (Menüleisten um die E-Mail), verändern die E-Mail selbst jedoch nicht, während andere Clients lediglich die Elemente verändern, bei denen dunkler Text/ Grafiken auf hellem Hintergrund liegen und wieder andere Clients passen sogar die Bereiche farblich an, deren Hintergründe bereits dunkel sind. Um den Newsletter für den Dark Mode zu optimieren, testen Sie diesen am Desktop und am Handy im gerätespezifischen Dark Mode.
Achten Sie dabei besonders auf folgene Punkte:
- Können Sie alle Texte einwandfrei lesen?
- Sind Logos, Icons, Buttons etc. gut erkennbar?
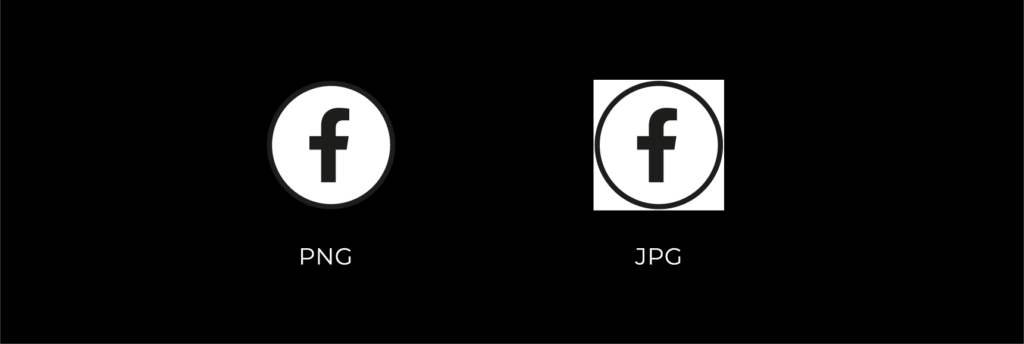
- Haben Bilder und Grafiken, die nicht rechteckig sind, einen unschönen weißen Rahmen?
- Sind die Farbkombinationen und Kontraste optisch weiterhin ansprechend und angenehm fürs Auge?
- Funktioniert weiterhin die Blickführung durch das Mailing und ist der Call-to-Action optimal erkennbar?
Fotos und Grafiken optimieren:
Versehen Sie dunkle Elemente und Grafiken mit einem passenden, hellen Rahmen, um deren Sichtbarkeit auf dunklem Hintergrund zu garantieren.

Speichern Sie Fotos und Grafiken, die nicht quadratisch sind, entweder als PNG oder GIF. Diese Formate erlauben Transparenzen. So vermeiden Sie unschöne, weiße Rahmen, die auf dunklem Hintergrund entstehen.

STEP 10
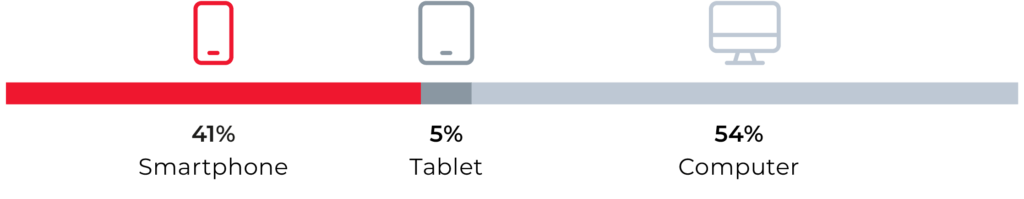
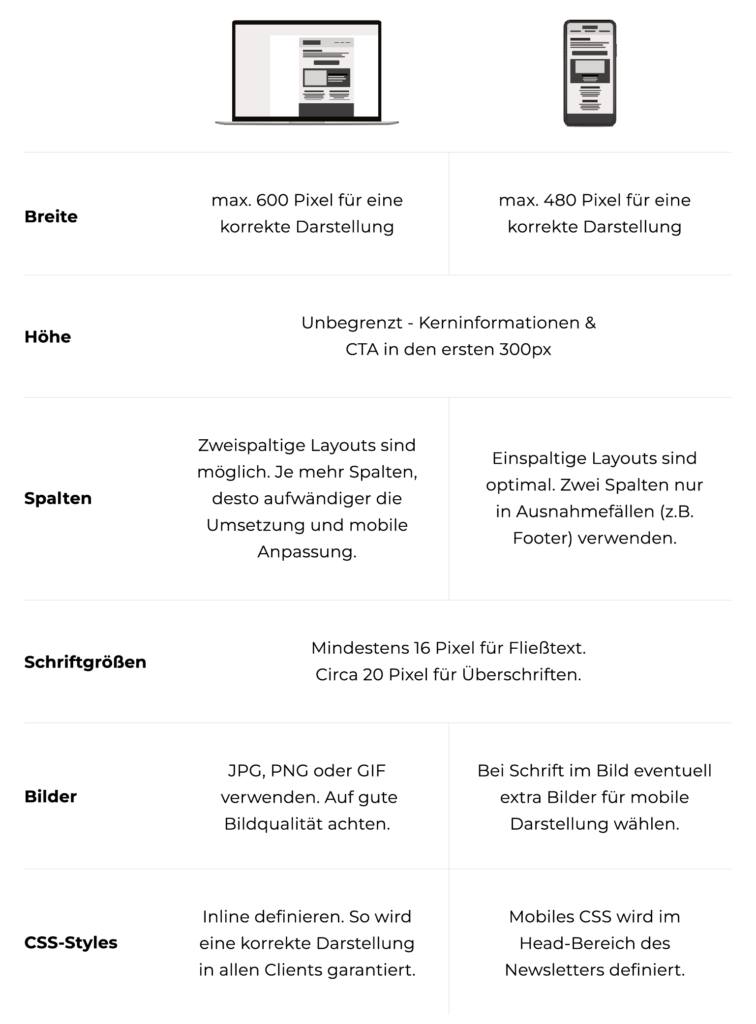
Aus Responsive Design wird Mobile First.

Mobile Only ist derzeit in aller Munde. Nicht nur die Tatsache, dass Google bei Webseiten-Rankings nur noch mobile Versionen berücksichtigt deutet darauf hin, dass die mobile Internetnutzung an Oberhand gewinnt. Daher sollte dieses Prinzip auch im E-Mail-Marketing angewendet werden. Das bedeutet, dass der Ausgangspunkt für die Design-Umsetzung eines Newsletters stets das mobile Endgerät sein sollte. Sieht das Mailing auf dem Smartphone gut aus, können Sie sicher sein, dass es am Desktop großartig sein wird!

Aus diesem Grund sollten Sie folgenden Besonderheiten Aufmerksamkeit schenken:
- Reduzieren Sie Ihre Inhalte auf das Wesentliche, um unnötiges Scrollen zu vermeiden.
- Achten Sie auf eine passende Schriftart, die auch auf kleineren Devices gut lesbar ist.
- Aus Maus wird Finger – Die Größe und Position von Klickelementen ist auf mobilen Endgeräten umso entscheidender.
- Achten Sie auf genügend White Spaces. Abstände verbessern die Lesetauglichkeit und wichtige Eckdaten kommen dadurch noch besser zur Wirkung.
Die Umsetzung von mobilen E-Mail-Newslettern beruht auf sogenannten Media Queries. Diese ermöglichen die Erstellung unterschiedlicher Designs via CSS in Abhängigkeit von bestimmten Eigenschaften des Ausgabemediums. Unter anderem können folgende Eigenschaften als Kriterien herangezogen werden:
- Änderung der Hierarchie
- Änderung der Navigation
- Schriften vergrößern
- Farben ändern
- Layout ändern
- Bilder skalieren
- Abstände ändern
- Inhalte verstecken
- Buttons vergrößern

Wichtige Design-Elemente bei der Mobiloptimierung

Schriftart und Schriftgröße:
Während in der Desktop-Variante von Templates eine Schriftgröße von 14px bis 16px optimale Lesbarkeit gewährleistet, wirken diese Maße in der mobilen Ansicht viel zu klein. Eine entsprechende Anpassung der Headline- und Fließtext-Schriftgrößen ist zwingend erforderlich (mindestens 16px).

Schrift auf Bildern:
Gerne werden für die Desktop-Variante von Templates Grafikelemente mit Text oder Buttons verwendet. Während diese Gestaltungstechnik auf dem großen Bildschirm durchaus ihre Berechtigung hat, kann die Skalierung auf mobilen Geräten zu einer Unlesbarkeit der Bildinhalte führen. Die Elemente müssen entsprechend für die mobile Ansicht konzipiert oder aus dieser völlig entfernt werden.

Deaktivieren von Elementen:
Templates, die in der Desktop-Variante Elemente wie eine Vielzahl von Bildern oder eine sehr detaillierte Navigation beinhalten, wirken in der mobilen Ansicht häufig überladen. Daher empfiehlt es sich, einige Elemente, die nicht zwingend für die Nachricht der E-Mail notwendig sind, in der mobilen Ansicht zu deaktivieren.
Tipps von unseren Grafikprofis:


Tabellenlayouts
Layouten Sie ausschließlich mit Tabellen. Dadurch gewährleisten Sie eine genaue Platzierung Ihres Inhalts.

Größenangaben
Undefinierten Tabellen werden von einigen E-Mail-Clients schnell beliebige Breiten und Höhen zugewiesen. Um dies zu vermeiden und ein intaktes Layout zu erstellen, sollten Sie in den entsprechenden Tabellen und Zeilen die Größe deklarieren.

Hintergrundfarben in der Wrapper Tabelle
Da viele E-Mail-Clients den kompletten Head-Bereich Ihres Dokuments verwerfen, definieren Sie Hintergrundeinstellungen deshalb in einer Wrapper Tabelle. Die Wrapper Tabelle sollte das gesamte Layout umschließen und eine Breite von 100% aufweisen.

Div-Layouts
Nicht verwenden – Div-Layouts sind in einigen Clients möglich, führen aber oft zu einer falschen Darstellung.

Schriften
Greifen Sie auf Standardschriften zurück wie Arial, Helvetica, Verdana. Schriften wie Google Fonts führen in einigen Clients zu Darstellungsproblemen.

Videos
Setzten Sie für das Video ein Symbolbild ein, das auf ein Youtube oder Vimeo Video verlinkt.

Formularelemente, JavaScript, Flash
Nicht verwenden.

Links
Manche Links werden als Phishing eingestuft, vor allem, wenn Linktexte besonders lang oder kryptisch sind. Mit folgenden Ankertexten gehen Sie auf Nummer sicher:
· „jetzt bestellen“
· „mehr Infos“
· eigene Domain (ohne „http://“)
Farben von Textlinks müssen immer auch direkt im <a>-Tag definiert werden.
<a href=“URL“ style=“color:#0044cc;“>Text</a>

UTMs
Erstellen Sie für Ihre Links individuelle UTMs. Durch diese können Sie in der Auswertung genau sehen, auf welche Elemente am besten reagiert wurde.

ALT-Texte
Einige E-Mail-Clients verweigern oft das Anzeigen von Bildern beim Aufruf einer E-Mail. Um die Inhalte dennoch für den User hervorzuheben, sollte jedem Bild ein ALT-Texten zugewiesen werden. Die Texte werden dargestellt, wenn das jeweilige Bild nicht angezeigt werden kann.

Text als Text
Versuchen Sie so gut es geht Text auch tatsächlich als Text darzustellen und nicht als Grafik. Je mehr Text im Verhältnis zu Bildern, desto höher die Chance, dass die E-Mail nicht als SPAM markiert wird. Zusätzlich verbessert sich die Ladezeit des Newsletters.
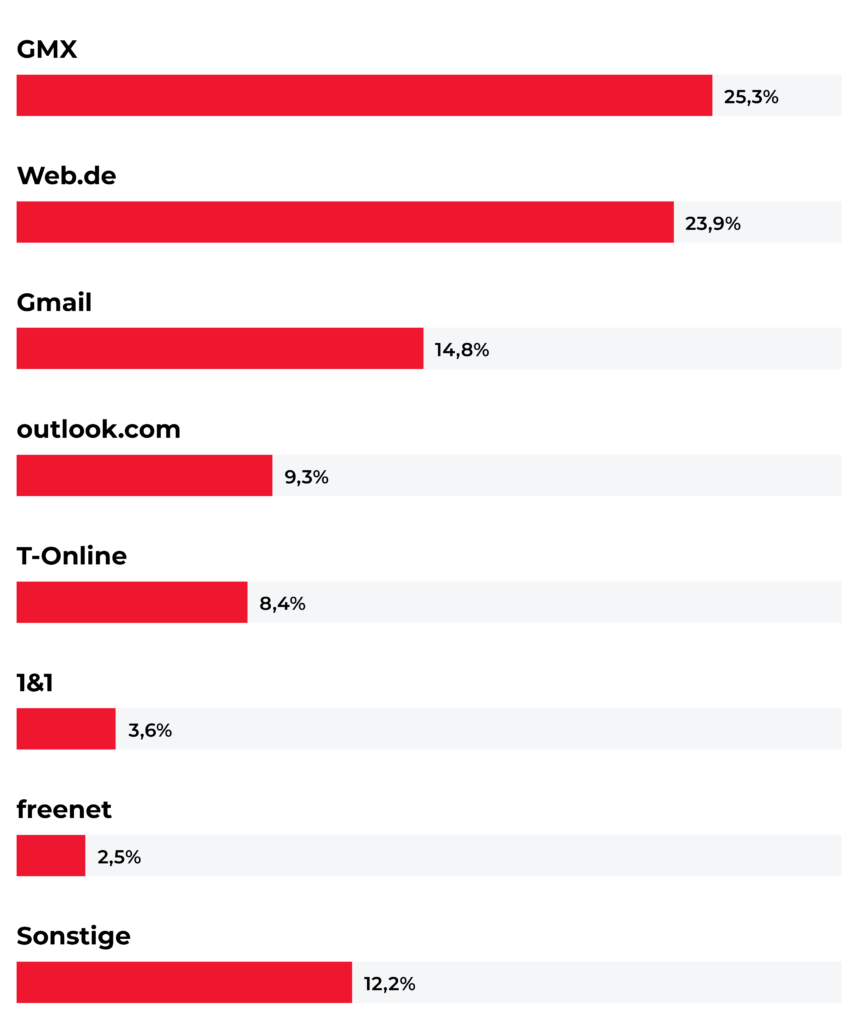
Top E-Mail-Clients
Deutschland 2021.

Häufig gestellte Fragen.
Warum kann die Absenderadresse nicht auf die eigene abgeändert werden?
Es kann vorkommen, dass aufgrund von falsch konfigurierten E-Mail-Servern Fehlermeldungen an die Absenderadresse versendet werden. Die Fehlermeldungen müssen von uns ausgewertet werden, um Optimierungen vornehmen zu können. Weiters sollten die E-Mail-Domains, die in einem Mailing verwendet werden, aufeinander abgestimmt sein (die gehosteten Bilder, Absender, „reply to“ und die technische „return-path Adresse“ sollten alle von derselben Domain kommen).
Was passiert mit den Antworten/Fragen, die an die Absenderadresse gesendet werden?
Antworten werden bei uns automatisch verarbeitet. Beispielsweise bei Out-of-Office Antworten bekommt die Person bis zur Rückkehr keine weitere E-Mail von uns. Jobwechsel, Todesfall, etc. werden ausgewertet und entsprechend im Status der Adresse hinterlegt. Beschwerden werden ebenfalls erkannt und an das Complaint Management zur weiteren Bearbeitung weitergegeben.
Warum kann kein eigener Abmeldelink platziert werden?
Die Abmeldung muss über unser System erfolgen.
Woher kommen die Daten?
Die Daten kommen aus unserem Bestand (Online-Käufer und User unserer Portale).
Was benötigen wir vom Kunden, wenn die Template-Erstellung über adRom geschieht?
Wir benötigen ein Briefing, welches Inputs zum Layout, zu verwendende Bilder, Links, Texte und falls vorhanden ein CI beinhaltet.



